





X – Обзор
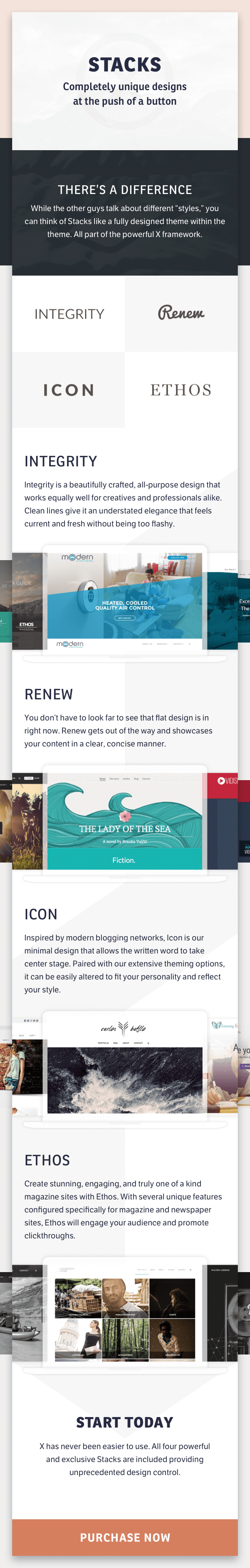
Stacks – X включает в себя несколько уникальных дизайнов внутри одной из мощных тем WordPress, и мы рассматриваем эти проекты как «Стеки». В настоящее время в X есть четыре стека. Это похоже на покупку одной темы и постоянный доступ к новым проектам постоянно! Ниже приведенные ссылки приводят вас к основной демонстрации для каждого Stack, однако мы создали несколько уникальных демоверсий для каждого Stack, поэтому обязательно проверьте их все.
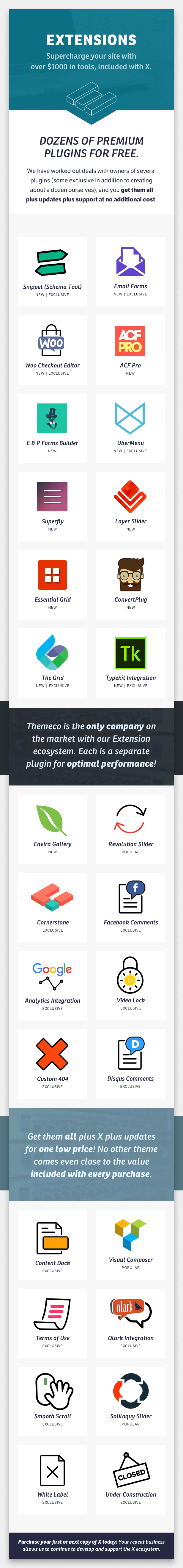
Расширения – Легко опираться на прочный фундамент X уже предоставил невероятную линейку дополнительных плагинов. Внутри экосистемы X Extensions состоят из плагинов, созданных нашими сотрудниками для беспрепятственной работы с X, а также сторонних плагинов разработчиков, с которыми мы сотрудничали, чтобы принести вам отличные функции, которые мы интегрировали в тему. Это держит X lean для тех, кому может не понадобиться определенная функция и максимально эффективна для тех, кто это делает! Не забудьте ознакомиться с полным списком наших расширений для получения дополнительной информации об этих удивительных функциях, которые предоставляются бесплатно с каждой уникальной покупкой, а также в этом FAQ,объясняющем, как работает лицензирование.
Эксперты- X были построены на основе ведущих отраслевых экспертов. Мы консультировались с многочисленными людьми и спрашивали, какие функции они хотели видеть в теме с точки зрения SEO, дизайна, набора функций и т. Д., И внесли свои предложения прямо в тему. Забудьте о маркетинге, X действительно поставляет то, что он обещает.
Панель параметров темы. Находясь на переднем крае разработки WordPress, мы хотим с самого начала. Из-за этого мы убедились, что избегали использования неуклюжих дополнительных панелей администратора и вместо этого решили использовать мощную недавно измененную панель параметров темы. С помощью этой настройки вы можете просмотреть все изменения, внесенные на ваш сайт, без необходимости переключать окна или обновлять браузер в дополнение к поиску именно того, что вам нужно. Когда вы довольны своими изменениями, выберите «Сохранить», и ваши обновления поступят в прямом эфире. Все из перечисленного можно редактировать:
- Выбор стека ( Integrity , Renew , Icon или Ethos )
- Макет сайта ( полная или коробочная )
- Максимальная ширина сайта ( в пикселях )
- Ширина сайта ( в процентах )
- Содержимое макета ( слева содержание – боковая панель вправо , боковая панель левый – правый содержание или Полноширинный )
- Цвет фона , узор , изображение и изображение исчезают
- Бесчисленные настройки, специфичные для стека
- Включать пользовательские шрифты и их подмножества при желании
- Шрифт логотипа , цвет , размер , вес , интервал между буквами и выбор варианта вставки верхнего регистра
- Цвет ссылок в Navbar , наведите указатель на цвет , размер , вес и выберите вариант прописного стиля
- Заголовки шрифта , цвета , веса , интервала между буквами и выбора, чтобы включить прописные стиль
- Цвет тела , цвет , размер (базовая и область содержимого) и вес
- Цвет ссылки и цвет ссылки
- Стиль кнопки ( 3D , плоский или прозрачный )
- Форма кнопки ( квадратная , округленная или таблетка )
- Размер кнопки ( мини , маленькая , обычная , большая , дополнительная большая или слон )
- Кнопка цвета шрифта , цвет фона и цвета границы (и установленные значения для висения, а)
- Положение заголовка ( статический верх , фиксированный верх , фиксированный левый или фиксированный правый )
- Логотип и макет навигации ( встроенные или сложенные )
- Включение или отключение поиска Navbar
- Верхняя высота Navbar ( в пикселях )
- Ширина боковой панели Navbar ( в пикселях )
- Загрузка логотипа
- Сделать сетку логотипа готовой
- Верхний и боковой логотип Navbar ( в пикселях )
- Верхнее и боковое выравнивание Navbar ( в пикселях )
- Ориентация кнопок мобильного навигатора ( в пикселях )
- Размер кнопки мобильного навигатора ( в пикселях )
- Области виджетов заголовка ( один , два , три или четыре )
- Цвет кнопки области виджета заголовка
- Поворот цвета кнопки в области виджета заголовка
- Включить или отключить верхнюю панель
- Содержимое верхней панели для тегов , контактной информации или вторичной навигации (принимает ввод HTML)
- Включение или отключение сухарей
- Включение или отключение области верхнего нижнего колонтитула)
- Окна виджета нижнего колонтитула ( один , два , три или четыре )
- Включить или отключить нижний колонтитул , меню нижнего колонтитула, нижний колонтитул социального меню и область содержимого колонтитула
- Содержимое нижнего нижнего колонтитула (принимает ввод HTML)
- Включение или отключение прокрутки Top Anchor , позволяющая вашим пользователям вернуться к вершине вашего сайта одним щелчком мыши
- Обновление стиля блога ( стандартная или кладочная )
- Обновление макета блога
- Обновить стиль архива ( стандартный или кладочный )
- Обновить макет архива
- Включение и отключение сообщений
- Включить выдержку или полный контент на вашей индексной странице
- Пользовательский URL-адрес для ваших элементов portoflio
- Включить обрезанные изображения
- Включение или отключение метаданных элемента каталога
- Заголовок списка пользовательских портфолио
- Название персонализированного портфолио
- Пользовательский текст кнопки проекта портфолио
- Включение или отключение ссылок на социальное общение по объектам портфеля
- Управление и просмотр настроек bbPress
- Обновить макет bbPress
- Включение или отключение меню bbPress Navbar
- Управление и просмотр настроек BuddyPress
- Обновить макет BuddyPress
- Включение или выключение меню BuddyPress Navbar
- Пользовательские названия компонентов BuddyPress
- Пользовательские субтитры компонента BuddyPress (в применимых стеках)
- Управляйте и просматривайте свой магазин WooCommerce
- Обновление макета магазина
- Выберите столбцы продуктов
- Сообщений на странице для магазина
- Легко включать или отключать различные вкладки продукта
- Включение или отключение сопутствующих продуктов и изменение их внешнего вида (количество сообщений, столбцы и т. Д.)
- Включить или отключить Upsells и изменить их внешний вид (количество сообщений, столбцы и т. Д.)
- Включить или отключить Cross Sells и изменить их внешний вид (количество сообщений, столбцы и т. Д.)
- Отрегулируйте выравнивание изображения виджета в WooCommerce
- Профили для Facebook , Twitter , Google+ , LinkedIn , Foursquare , YouTube , Vimeo , Instagram , Pinterest , Dribbble , Behance , Tumblr и RSS
- Иконки сайта ( Favicon , сенсорный значок , значок плитки и плитка значок фон цвета )
- Ввести пользовательский CSS прямо в Настройке темы
- Ввести пользовательский JavaScript прямо в Настройке темы
- Управление всеми вашими виджетными областями прямо в Настройке темы
- И многое другое!