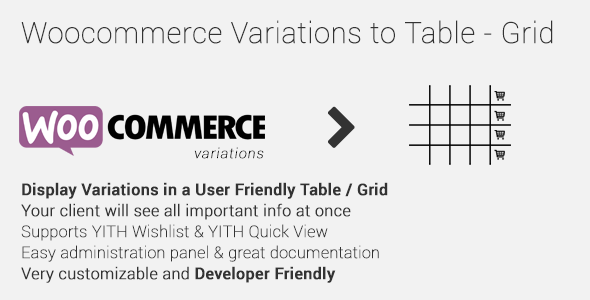
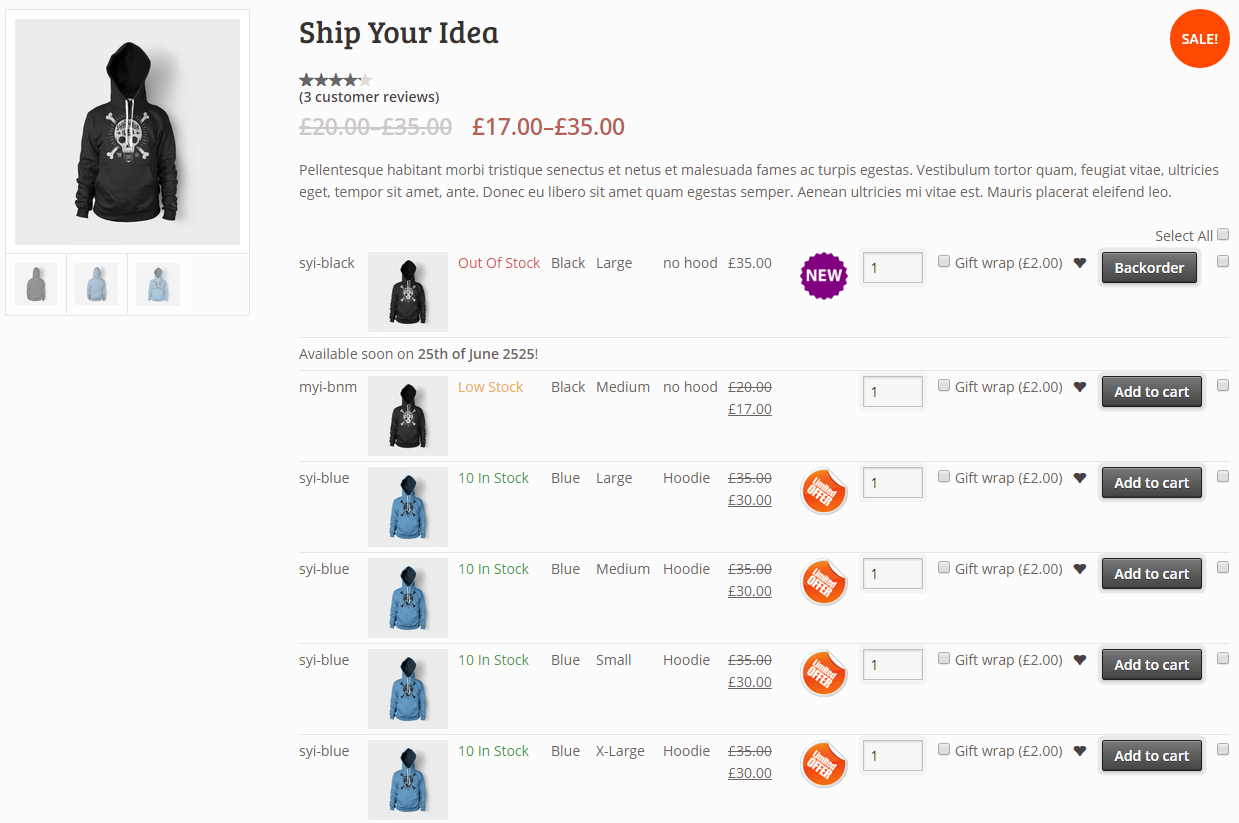
Этот плагин WordPress – WooCommerce превратит меню выбора вариантов по умолчанию в меню продукта для удобного отображения таблицы – сетки. Он имеет самоочевидную информацию с множеством опций панели настроек администратора, отличной документацией и поддержкой, а также для каждого продукта.
Пожалуйста, прочитайте описание плагина. Мы НЕ возместим вашу покупку, потому что вы думали, что плагин сделает то, чего не делает.

Особенности:
- Удобная и понятная панель администрирования.
- Отображает все необходимые данные для ваших продуктов с параметрами, чтобы отключить их.
- Поддерживает «любой», когда вы устанавливаете свои варианты продукта
- Поддерживает «пользовательские атрибуты», которые вы можете добавить к продуктам на лету
- «Добавить выбранный в корзину» с отметкой «Все» для массового добавления вариантов в корзину
- Возможность отключения или включения таблицы / сетки для каждого продукта.
- На складе, вне склада и низкий запас (с порогом) пользовательские сообщения
- Простой в использовании короткий код с полной документацией, который поможет вам поместить таблицу, где вам нужно, и короткие коды выполняются.
- Простой в использовании глобальный короткий код , который отображает все варианты всех переменных продуктов на любой странице.
- Расширяемый / удобный для разработчиков. Вы можете изменить плагин, не взломав его, а используя фильтры и действия WordPress.
- Сделайте отличительные отличия от вашей пользовательской наклейки / значка. Вы можете включить / отключить или переопределить его для каждого варианта.
- Поддерживает список пожеланий YITH WooCommerce
- Поддержка YITH WooCommerce Quick View
- Поддержка WooCommerce Product Gift Wrap
- AJAX можно активировать из настроек
- Сортировка столбцов таблицы в интерфейсе
- Заголовок таблицы по умолчанию (автоматически сгенерированный), общий пользовательский заголовок таблицы и пользовательский заголовок таблицы продукта могут быть установлены
- Легко переводится через .po / .mo файлы.
- Доступные переводы: английский, греческий, французский, итальянский.
Применение
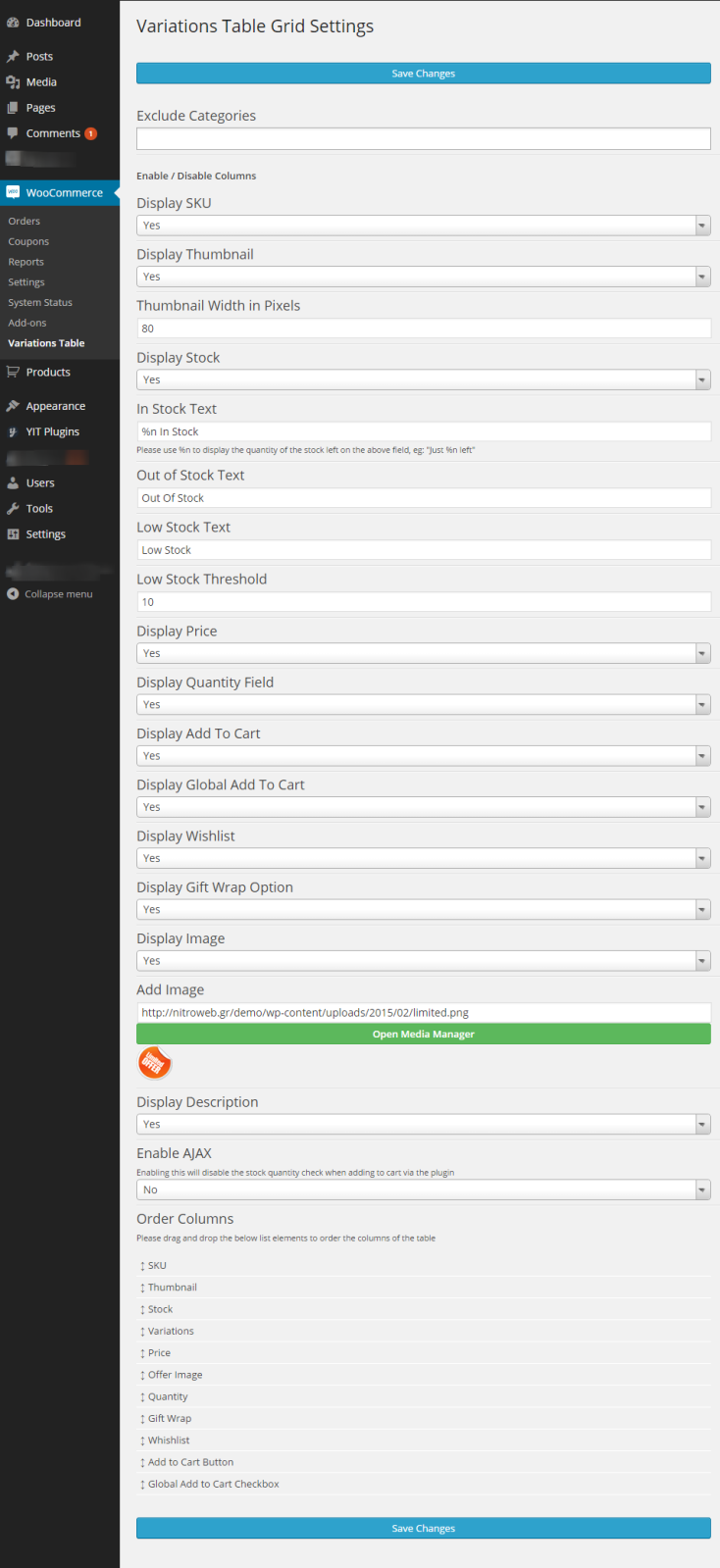
Чтобы использовать Woocommerce Variations to Table – Grid плагин, перейдите от панели администрирования WordPress к « Woocommerce -> Таблица вариантов»,
Опции:
- Исключить категории : вы можете выбрать целые категории, чтобы исключить плагин, чтобы отображать варианты с помощью меню выбора по умолчанию
- Отобразить миниатюру : выберите «да», чтобы отобразить столбец эскиза или «нет», чтобы скрыть его.
- Ширина эскизов в пикселях : вы можете определить значок миниатюры в пикселях в этом поле
- Display Stock : выберите «yes», чтобы отобразить столбец состояния запасов или «нет», чтобы скрыть его.
- In Stock Text : Если на складе отображается, вы можете установить текст, который будет отображаться при наличии изменения
- Текст с запасом: если отображается товар, вы можете установить текст для отображения, когда изменение не указано
- Низкий фондовый текст : если на складе отображается, вы можете установить текст для отображения, когда запас изменения будет низким
- Низкий порог запаса : введите количество изменений, которое приведет к низкому состоянию запаса
- Цена дисплея : выберите «да», чтобы отобразить столбец цены или «нет», чтобы скрыть его.
- Отобразить общее (новое) : выберите «да», чтобы отобразить столбец итогов или «нет», чтобы скрыть его.
- Поле «Количество отображаемых полей» : выберите «да», чтобы отобразить поле ввода количества продуктов, которое будет добавлено в столбец корзины, или «нет», чтобы скрыть его.
- Дисплей Добавить в корзину : выберите «Да», чтобы отобразить столбец кнопки «Добавить в корзину» или «Нет», чтобы скрыть его.
- Отобразить список желаний : выберите «да», чтобы отобразить столбец значков списка желаний или «нет», чтобы скрыть его.
- Отображение изображения : выберите «да», чтобы отобразить дополнительный столбец изображения / стикера / значка или «нет», чтобы скрыть его.
- Добавить изображение . Загрузите дополнительное изображение / наклейку / значок, нажав кнопку Open Media Manager.
- Дисплей Описание : Выберите «Да», чтобы отобразить описание под строкой вариации.
- Display Table Header : выберите «yes» для отображения заголовка таблицы.
- Пользовательский заголовок таблицы . Здесь вы можете написать свой собственный HTML-код для всех заголовков таблиц.
- Включить Ajax : выберите «да», чтобы включить AJAX для «добавить в корзину» и «список пожеланий»
- Включить ответную таблицу : выберите «да», чтобы сделать мобильную таблицу
- Столбцы заказов. Вы можете заказать столбцы путем перетаскивания элементов списка
- Вы готовы к работе! * Сохранить изменения *