












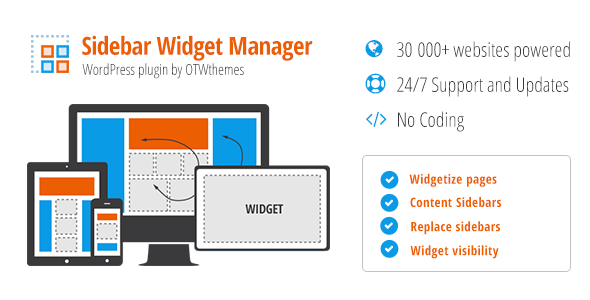
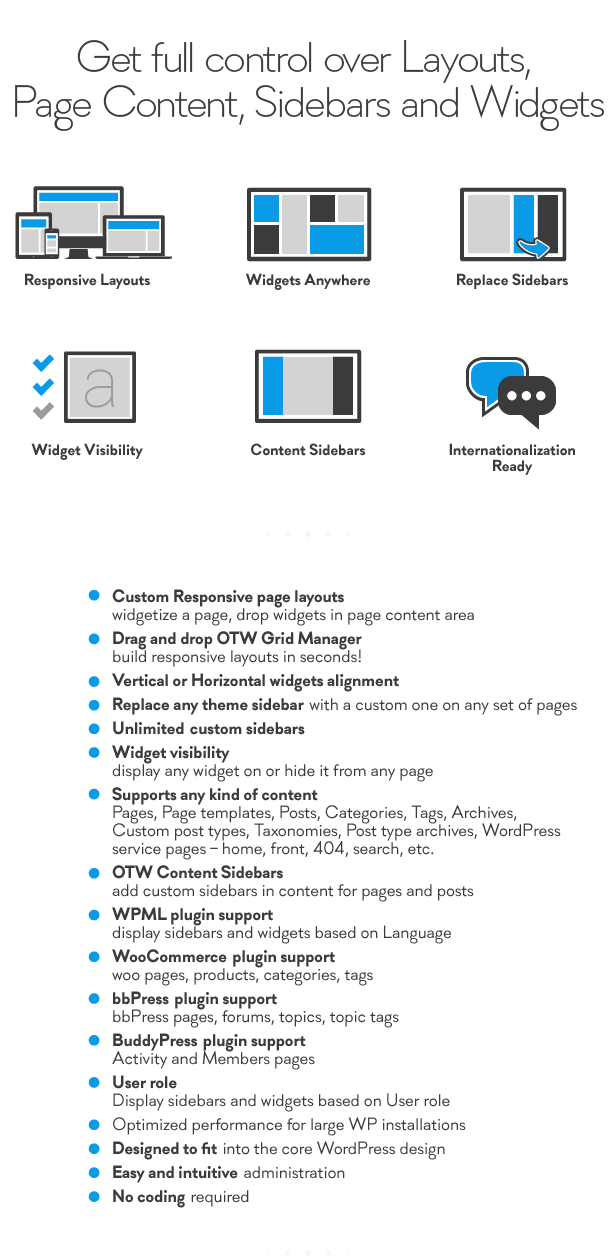
Получить полный контроль над макетами, содержанием страницы, боковыми панелями и виджетами
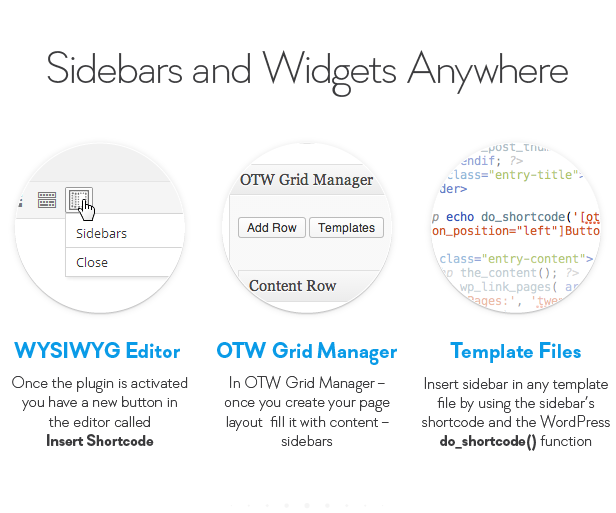
- Пользовательские адаптивные макеты страниц – виджет страницы, падение виджетов в области содержимого страницы
- Перетаскивание OTW Grid Manager – создание гибких макетов за считанные секунды!
- Вертикальное или горизонтальное выравнивание виджета
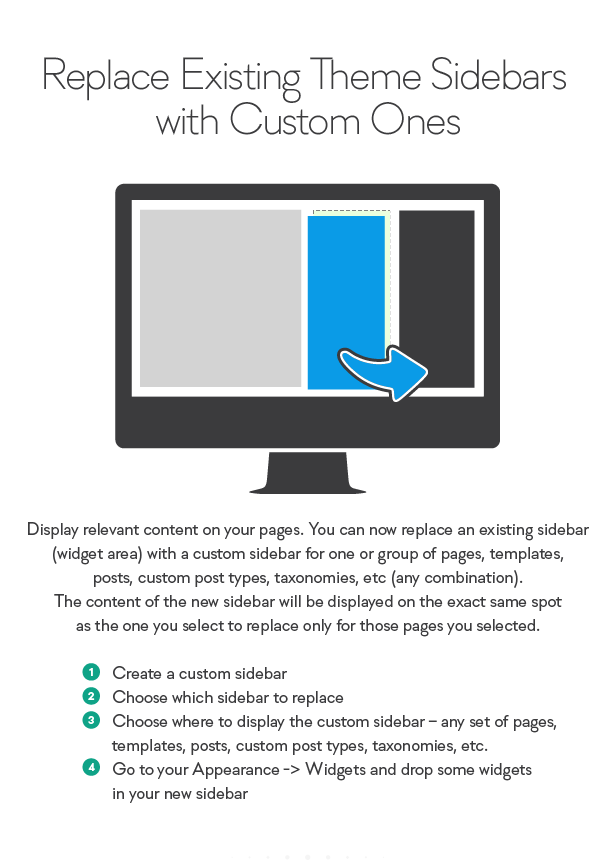
- Заменить боковую панель любой пользовательской на любом наборе страниц
- Неограниченные пользовательские боковые панели
- Липкие боковые панели и виджеты
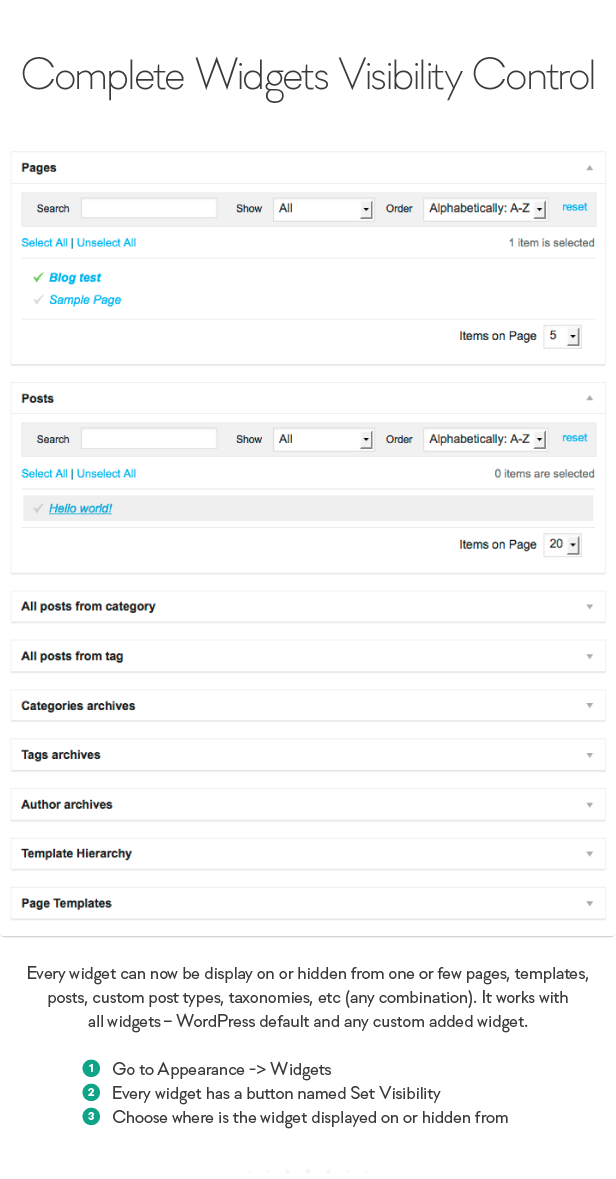
- Видимость видимости – отображение любого виджета или скрытие его с любой страницы
- Поддерживает любые типы контента Страницы, шаблоны страниц, сообщения, категории, теги, архивы, пользовательские типы сообщений, таксономии, архивы типа Post, страницы обслуживания WordPress – домашний, передний, 404, поиск и т. Д.
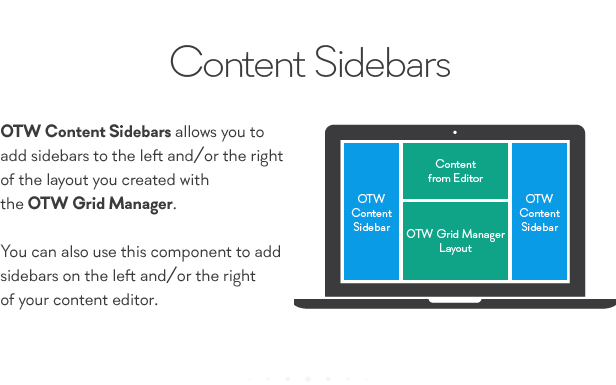
- OTW Content Sidebars – добавление пользовательских боковых панелей в контент для страниц и сообщений
- Поддержка плагинов WPML – отображение боковых панелей и виджетов на основе языка
- Поддержка плагинов WooCommerce – страницы, продукты, категории, теги
- Поддержка плагинов bbPress – bbPress страницы, форумы, темы, теги темы
- Поддержка плагина BuddyPress – страницы активности и участников
- Роли пользователей. Отображение боковых панелей и виджетов на основе роли пользователя.
- Оптимизированная производительность для крупных установок WP
- Предназначен для установки в основной дизайн WordPress
- Простое и интуитивно понятное администрирование
- Не требуется кодирование
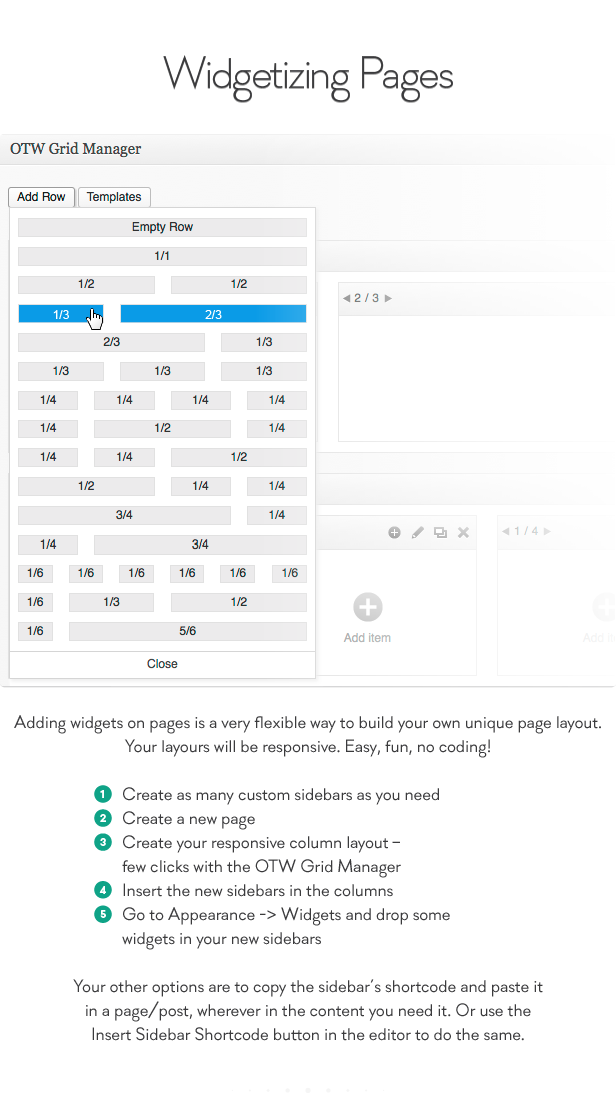
Пользовательские адаптивные макеты страниц – Виджеты страницы
Добавление виджетов на страницах – это очень гибкий способ создания собственного уникального макета страницы. Ваши гости должны быть отзывчивыми. Легко, весело, без кодирования!
- Создайте столько пользовательских боковых панелей, сколько вам нужно.
- Создать новую страницу
- Создайте гибкую структуру столбцов – несколько кликов с помощью диспетчера сетки OTW
- Вставьте новые боковые панели в столбцы
- Перейти к Внешний вид -> Виджеты и отбросить некоторые виджеты в новых боковых панелях
Ваши другие варианты – скопировать короткий код боковой панели и вставить его в страницу / сообщение, где бы вы ни находились в нужном вам содержимом. Или используйте кнопку «Вставить боковую панель» в редакторе, чтобы сделать то же самое.
Вы можете прочитать больше на страницах Widgetizing, используя OTW Grid Manager – процесс, скриншоты, видео.
Вертикальное и горизонтальное выравнивание виджета
- Вертикальный
Это выравнивание виджета WordPress по умолчанию. Виджеты в боковых панелях (области виджета) с вертикальным выравниванием расположены в столбце ниже друг друга. - Горизонтальные
Виджеты в боковых панелях (области виджетов) с горизонтальным выравниванием будут расположены рядом друг с другом (выстроились в одну строку). Такие области виджетов являются текучими и очень гибкими. Ширина области виджета будет поделена поровну между всеми виджетами в этой области виджетов. Горизонтальное выравнивание обычно используется на виджетах.