



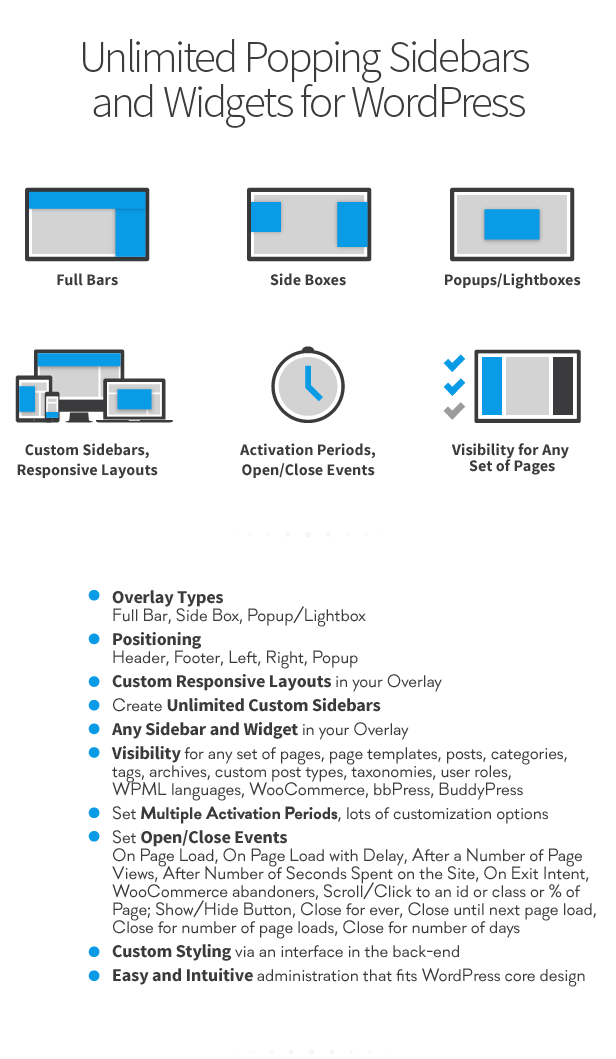
Неограниченные всплывающие боковые панели и виджеты для WordPress
Создавайте настраиваемые настраиваемые макеты с боковыми панелями и виджетами всего за несколько кликов. Выбирайте различные наложения, позиционирование, видимость страницы, активный период, открытые / закрытые события, пользовательский стиль, пользовательские боковые панели и многое другое.
- 3 типа Overlay – Full Bar (push и над сайтом), Side Box (push и над содержимым сайта), Popup / Lightbox
- Позиционирование – верхний, нижний колонтитулы, левый, правый, всплывающие окна
- Пользовательские адаптивные макеты в вашем наложении
- Создание неограниченных пользовательских боковых панелей
- Любая боковая панель и виджет в вашем наложении
- Видимость для любого набора страниц, шаблонов страниц, сообщений, категорий, тегов, архивов, пользовательских типов сообщений, таксономии, роли пользователя, языки WPML, WooCommerce, bbPress, BuddyPress
- Установить несколько периодов активации
- Установить события «Открыть / закрыть»
- Custom Styling через интерфейс в фоновом режиме
- Простое и интуитивно понятное администрирование, которое подходит для основного дизайна WordPress
- Поддержка и обновления
Как это устроено?
- Создание боковых панелей – столько, сколько вам нужно
- Настройте свой оверлей – выберите тип, позиционирование, видимость страницы, активный период, события открытия / закрытия, стиль и т. Д.
- Создание макета и вставка боковых панелей – всего несколько кликов с помощью диспетчера сетки OTW
3 Типы наложения
- Full Bars – верхний колонтитул, нижний колонтитул, левое или правое позиционирование, перемещение или содержимое сайта, фиксированное или прокручивание с помощью анимации страницы, слайдов или фейдов
- Боковые боксы – верхний, нижний колонтитул, левое или правое позиционирование, фиксированное или прокручивание с помощью анимации страницы, слайдов или выцветания
- Всплывающие окна / Лайтбоксы – 7 анимаций, Наложение и всплывающие окна
Открытые и закрытые события
Все типы наложений можно активировать для разных типов событий Open и Close.
- Открытые события – при загрузке страницы, при загрузке страницы с задержкой, после нескольких просмотров страницы, после нескольких секунд, потраченных на сайт, на выходе, уклонения от WooCommerce, прокрутка / клик по идентификатору или классу или% страницы , триггер из ссылки, кнопки или меню WordPress
- Закрыть событие – закрыть до загрузки следующей страницы, показать / скрыть кнопку (пользовательские ярлыки, HTML и значки, показать горизонтальное или вертикальное выравнивание текста), закрыть для количества загрузок страниц, закрыть для количества дней, не закрыть кнопку, закрыть прокрутку к id или классу css
Периоды множественной активации
Настройте столько периодов активации, сколько вам нужно. Оверлей будет отображаться на вашем сайте в течение создаваемых вами периодов. Укажите даты начала и окончания установки, дни недели, часы дня.
Настройки видимости
Все типы оверлеев могут быть установлены для просмотра на любом наборе страниц вашего сайта.
- Должности и таксономии – страницы, сообщения, категории, теги, пользовательские типы сообщений, пользовательские таксономии
- Шаблоны – шаблоны страниц, иерархия шаблонов, архивы таксономии, роли пользователей
- Поддержка плагинов – языки WPML, WooCommerce, bbPress, BuddyPress и т. Д.
Неограниченный пользовательский стиль
Создайте свои накладки, как хотите.
- Стили темы. Плагин будет следовать вашему стилю темы для основных тегов html.
- Интерфейс стилизации. Стилирование через интерфейс доступно для: Тени, Границы, Округлые углы, Цвет фона или изображение рисунка, Кнопки Показать / Скрыть, Анимации, Прокладки.
- Пользовательский CSS. Вы можете продолжить стиль, выполнив некоторые пользовательские CSS. Для всех оверлеев доступны уникальные и пользовательские классы.