



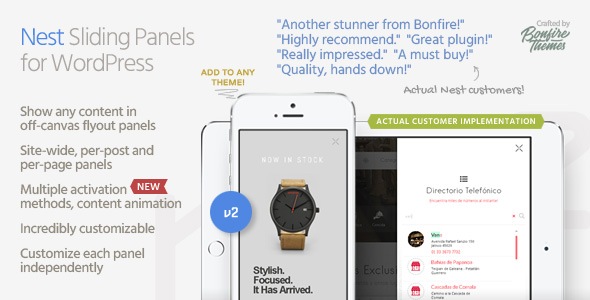
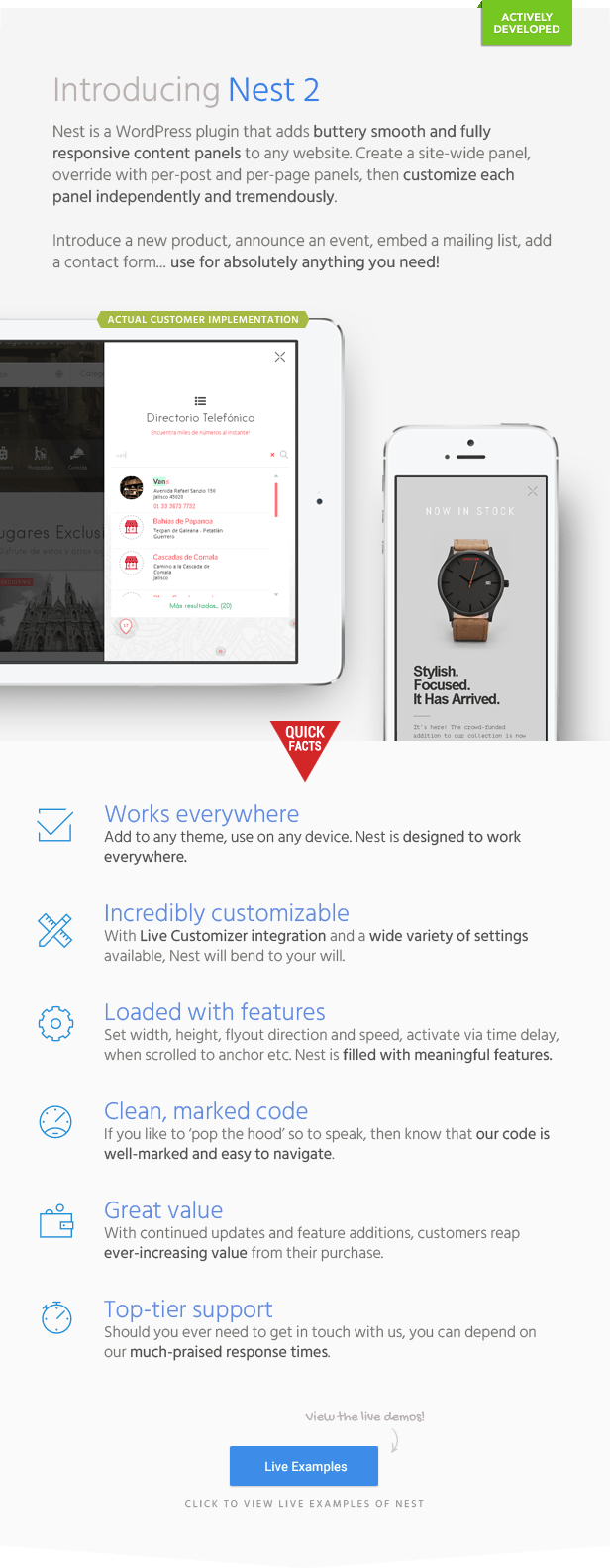
Nest – это легкий плагин WordPress, который позволяет добавлять анимированные с холста скользящие панели на любой сайт . Если вы хотите настроить скользящую боковую панель, скользящий верхний или нижний колонтитул или даже полноэкранную всплывающую панель для вашего сайта WordPress, набор функций Nest делает его абсолютным и полным бризом.
Мало того, что Nest легко настроить и использовать, но он также очень настраиваемый . Например, вы можете настроить размер панели и скорость анимации с точностью до пикселя и миллисекунды. И есть еще много возможностей и возможностей настройки:
Особенности:
- Плагин с раздвижной панелью для WordPress
- Создайте раздвижные панели WordPress для отображения любого содержимого
- Общесистемная панель с переопределением для каждой должности и каждой страницы
- Необязательно отображать панель только на главной странице
- При желании скрыть панель на определенных сообщениях / страницах
- Примените анимацию масштабирования / непрозрачности к указанному содержимому темы, когда панель открыта / закрыта
- Плавная анимация без заикания
- Варианты активации
- Активировать с помощью настраиваемых кнопок
- Активировать через пользовательский элемент (простая текстовая ссылка, изображение, ваша собственная кнопка и т. Д.)
- Вставьте кнопки активации с помощью короткого кода (или используйте включенные параметры позиционирования)
- Активировать автоматически с помощью настраиваемой временной задержки
- Показывать один раз за один сеанс браузера.
- Активировать при прокрутке до привязки (например, использовать: открывать панель автоматически при прокрутке вниз страницы)
- Деактивируйте, щелкнув / нажав кнопку закрытия, наложение сайта или кнопку ESC
- Опционально заблокируйте прокрутку тела при открытой панели
- Массивно и легко настраивается:
- Каждая раздвижная панель может быть настроена независимо для получения совершенно разных результатов
- Настройте панель сайта в режиме реального времени с помощью WordPress Live Customizer (для каждой страницы / страницы слайды настроены на странице редактирования страницы / страницы)
- Чистый и хорошо маркированный код
- Тщательно пробовал и тестировал:
- настольные, планшеты, смартфоны
- iOS, Android, Windows-устройства
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Проверенный автор с быстрой и дружеской поддержкой
- Пожизненные бесплатные обновления
- Документация без жаргона
Настройка
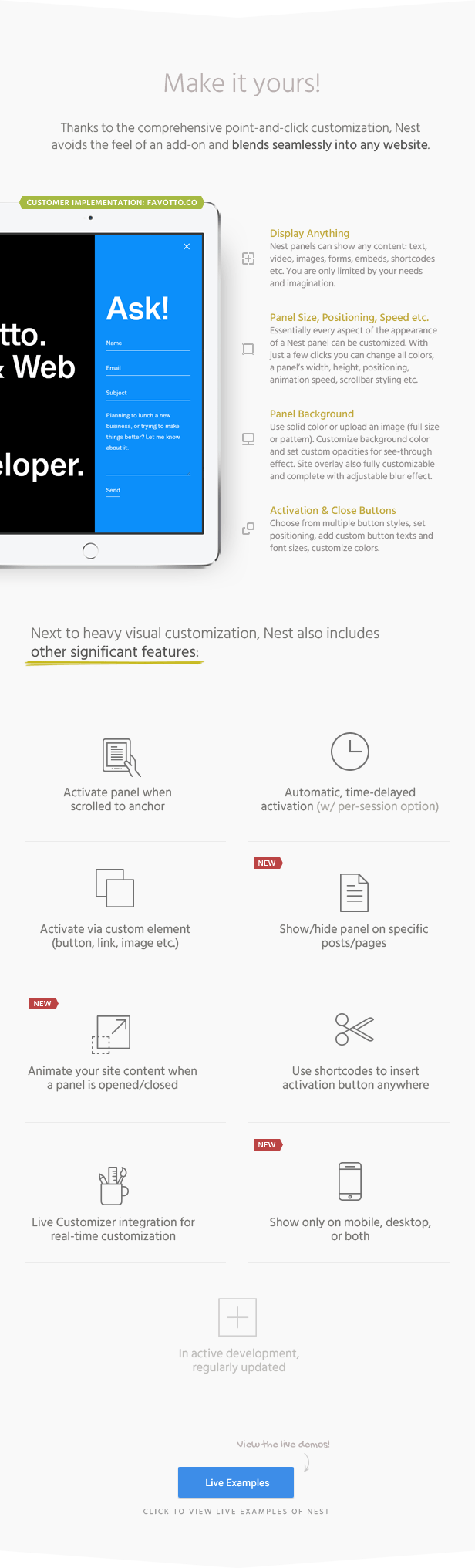
Скользящие панели Nest без усилий настраиваются. По сути, каждый аспект внешнего вида панели можно настроить по своему вкусу:
- Раздвижная панель:
- Настроить ширину и высоту
- Выберите направление вылета (сверху, снизу, слева, справа)
- Настроить скорость анимации слайдов
- Установите максимальную ширину для содержимого внутри панели
- Настройка цвета фона и непрозрачности
- Добавить фоновое изображение или узор и настроить его непрозрачность
- Опционально исчезает содержимое при активации панели
- Настроить стилизованную полосу прокрутки (изменить цвета, толщину, округлость, расстояние от сторон)
- Опционально отображать панель только при определенных разрешениях
- Активация:
- Установка пользовательской задержки времени для автоматического отображения панели
- Открывать панель при прокрутке на якорь (ID / класс принят)
- 4 кнопок кнопок активации (каждый настраиваемый цвет полностью настраивается)
- Настройка пользовательского текста для кнопки активации
- Изменение размера текста кнопки активации
- Точная настройка кнопки активации вверх / влево / вправо / вправо
- Кнопка активации позиции вверху слева, справа вверху, внизу слева или внизу справа
- Дать кнопку активации абсолютное или фиксированное позиционирование
- При необходимости введите кнопки активации с помощью короткого кода; полезно, если вы хотите разместить кнопку активации внутри сообщения, на боковой панели и т. д.
- При желании скрыть кнопку активации (полезно для случаев, когда вы хотите автоматически открыть панель, введите кнопку активации через короткий код или используйте специальный активатор)
- Кнопка закрытия:
- 3 закрытия кнопок (полностью настраиваемый цвет)
- Положение кнопки закрытия вверху слева, в центре или справа вверху панели
- Точная настройка закрытия кнопки вверх / влево / вправо
- Overlay:
- Настройка цвета наложения
- Настроить непрозрачность наложения
- Дайте эффект размытия наложения (сила свободно регулируется)