

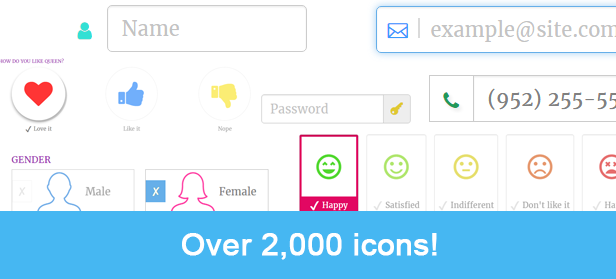
Ищешь иконки? У нас есть значки!
От шрифтов Awesome to Material Icons , легко добавьте значки рядом / внутри, перед / после полей, с разными стилями и цветами по вашему выбору. Ваша форма … ваши правила! Используйте значки с полями или используйте их в разделе «Выбор галочки» или « Выбор радиодиапазона» . Простота добавления и удобного поиска. Люди, которые не являются волшебниками, теперь могут добавлять значки в свои формы.



Особенности:
- Простой в использовании. Полная интеграция с Gravity Forms и вашей темой. Это нативная надстройка Gravity Forms, а не плагин, который заставляет себя поверх форм Gravity Forms снаружи.
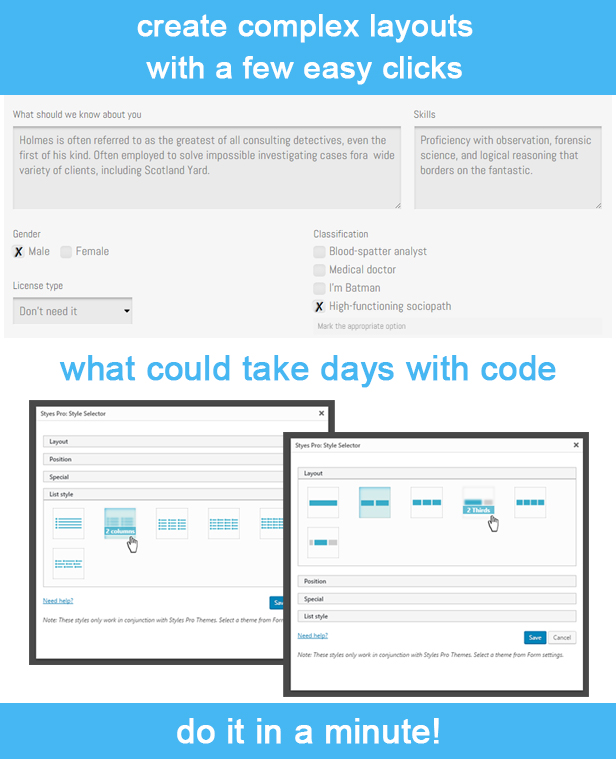
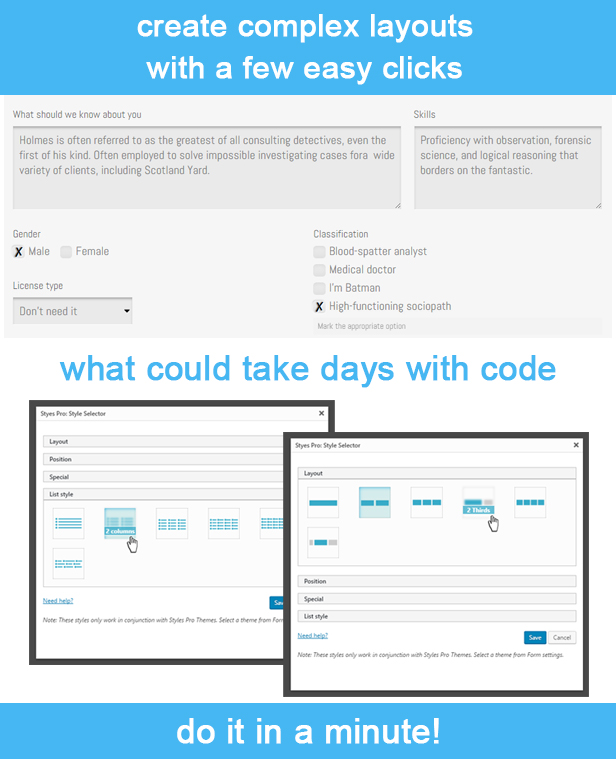
- Легко создавать макеты форм с помощью STYLES SELECTOR : простой в использовании GUI-стиль для всех полей, создание и изменение макета на странице редактирования формы.
- Создание сложных макетов форм позволяет плагину управлять всеми устройствами.
- NEW STYLES: вводит больше стилей для создания макета формы. Мы собрали несколько практических вариантов компоновки, помимо тех, которые включены в Gravity Forms.
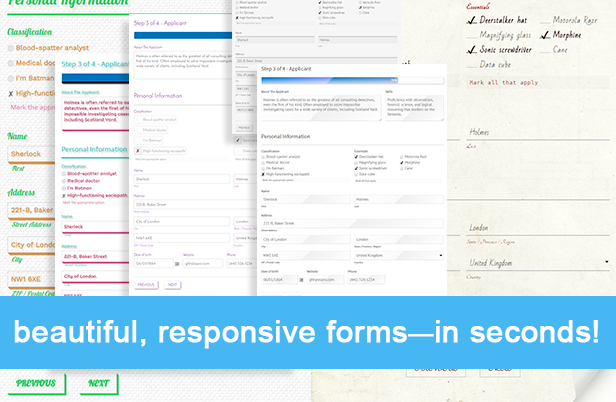
- Решающие стили формы, разработанные с учетом современных размеров экрана и требований UX, с мобильным первым подходом.
- Иерархическая структура CSS. Легко и быстро настраивайте свой CSS без нарушения всего элемента. Адаптируется к вашей теме с использованием методов, основанных на наследовании, не абсолютных CSS.
- Поддержка RTL
- Легкий вес. Нет файлов с большим содержанием жира. Меньшие и эффективные стили делают загрузку CSS быстрой.
- Совместимость с классами Gravity Forms Ready. Если вы уже использовали его в своих формах, вы можете использовать его вместе с плагином и не беспокоиться о перепроектировании с нуля. Во всяком случае, вы получите больше опционов в стиле … еще больше вариантов!
- Не нужно взламывать формы Gravity с помощью специальных коротких кодов. Просто используйте как обычные.
- Используйте несколько тем на одной странице.
- Совместимость с виджетами Gravity Forms.
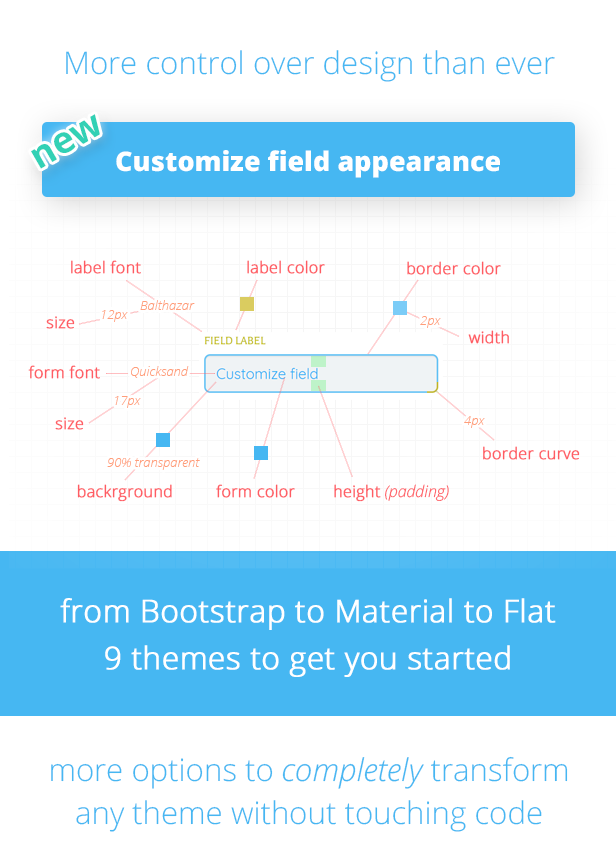
- 9 встроенных визуально уникальных тем, включенных для форм с удобными настройками. От Bootstrap, до форм в форматах Flat to Flat и многих других.
- Наследуйте стили формы из темы WordPress и настройте их.
- Плавающие ярлыки для стилей материалов
- Настройте каждую тему отдельно.
- Параметры настройки темы для полей:
- Шрифт (более 300 + шрифтов Google)
- Размер шрифта
- Стиль шрифта
- цвет
- Расстояние между полями (см. Ниже)
- Цвет значков
- Цвет рамки, ширина, стиль
- Цвет фона поля
- Цвет фона активного поля
- Цвет границы активного поля
- Автоматический подсчет цветов подстановки на основе цвета поля
- Параметры темы для ярлыков полей
- Шрифт (более 300 + шрифтов Google)
- Размер шрифта
- Стиль шрифта
- цвет
- Варианты темы для фона:
- По умолчанию (используйте цвет фона или изображение по умолчанию)
- Нет / Прозрачный
- Цвет (с возможностью прозрачности)
- Образ
- Параметры темы для кнопок
- Настроить цвет текста
- Настройка цвета фона
- Легко писать разрешить / отключить свой собственный CSS в одном месте.
- Напишите более простой и быстрый CSS для Gravity Forms.
- Полная перестройка стилей Gravity Forms для современных потребностей. Новые стили легче, не повторяются и записываются иерархически, чтобы быть наиболее эффективными и легко переопределять, если необходимо.
- Возможность скрывать метки для полей. Полезно, если вы хотите использовать только заполнители.
- Настроить подтверждение для вашей формы; возможность использования HTML в сообщении проверки.
- Всплывающее всплывающее сообщение с подтверждением: показать сообщение проверки в всплывающем окне CSS; автоматически прокрутите до первого поля с ошибкой.
- Добавьте значки в поля, выберите стиль, чтобы показывать значки; возможность показывать значки до или после поля.
- Добавьте значки в список (флажок или радиополя), выберите стиль для отображения значков; возможность показывать значки до или после текста ярлыка.
- Используйте другой цвет для каждого использования значка.
- Добавьте изображения в радио и установите флажки.
- Настроить цвета кнопки формы
- Разработано опытными дизайнерами. Этот плагин использует лучшие практики для дизайна UI \ UX с уделением особого внимания простоте использования лучших практик для кодирования, использования ресурсов, дружелюбия браузера и скорости, которые были сосредоточены во время планирования и разработки.
- Совместимость с форматами нескольких страниц.